The Power Automate Html to text action removes HTML tags of a given HTML source and returns plain text.
In this article we provide an example on how to use the Html to text action in Power Automate. We will guide you through the creation of a Microsoft flow that uses the Html to text action.
Sample HTML for Power Automate Html to text example
We need some HTML to transform, to learn how to use HTML to text in Power Automate. This is a very simple example of HTML just for the demo purpose. Feel free to play around with any HTML you want to.
<div>
<h1>HTML Sample page</h1>
<h2>Intro</h2>
<p>Hello <strong>Power Automate</strong></p>
<h2>Outro</h2>
<div>Bye <i>Power Automate</i></div>
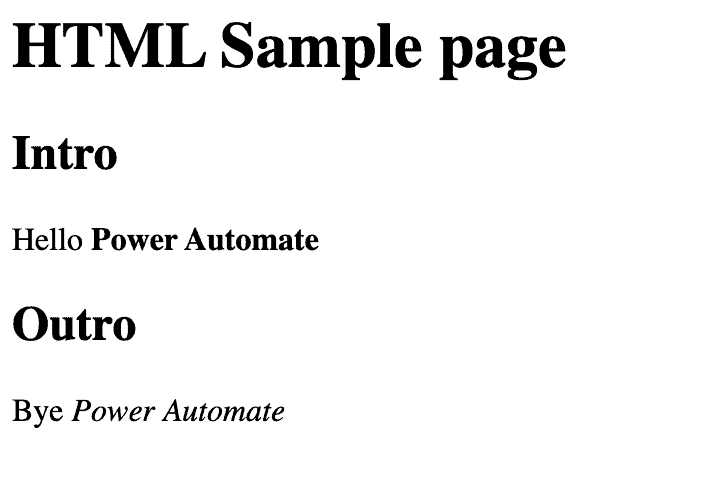
</div>Within a browser, the given HTML for our how to use HTML to text in Power Automate example will look like this:

How to convert HTML to text in Power Automate
In this simple example the HTML at the beginning of the article will be used to demonstrate, how to use the Html to text action in a Power Automate flow to generate plain text.
-
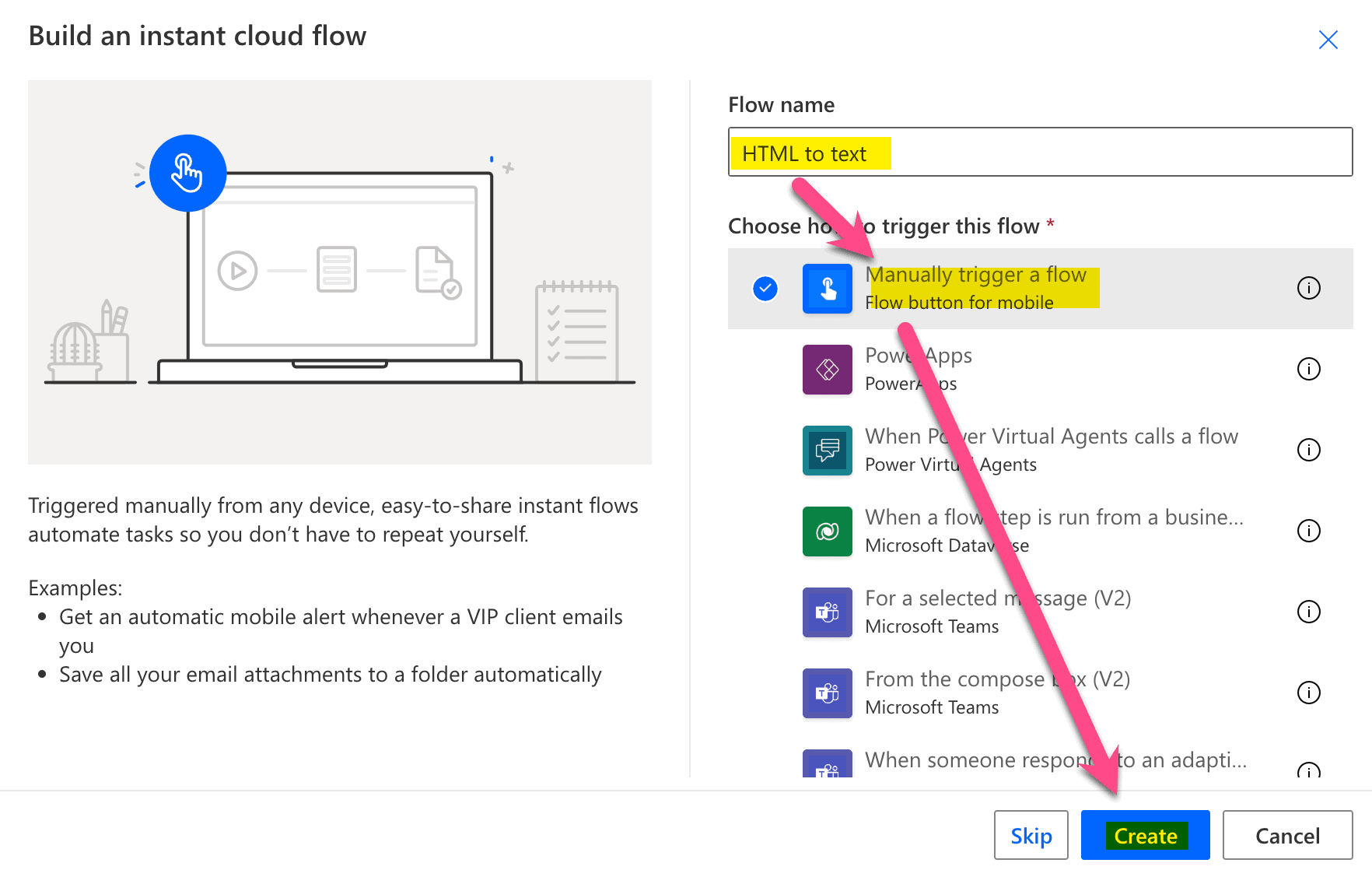
Create a new flow, give it a name, select ‘Manually trigger a flow’ and click create

Create a new flow
-
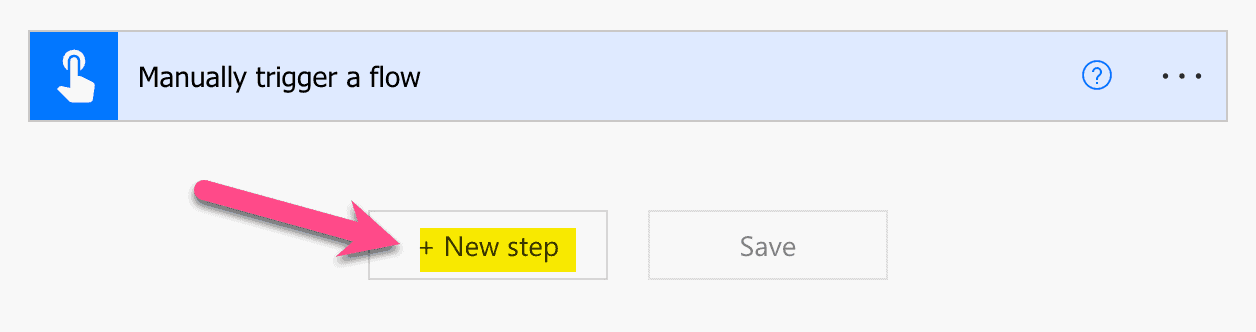
Add new step by clicking on ‘+ New step’

Add a new step
-
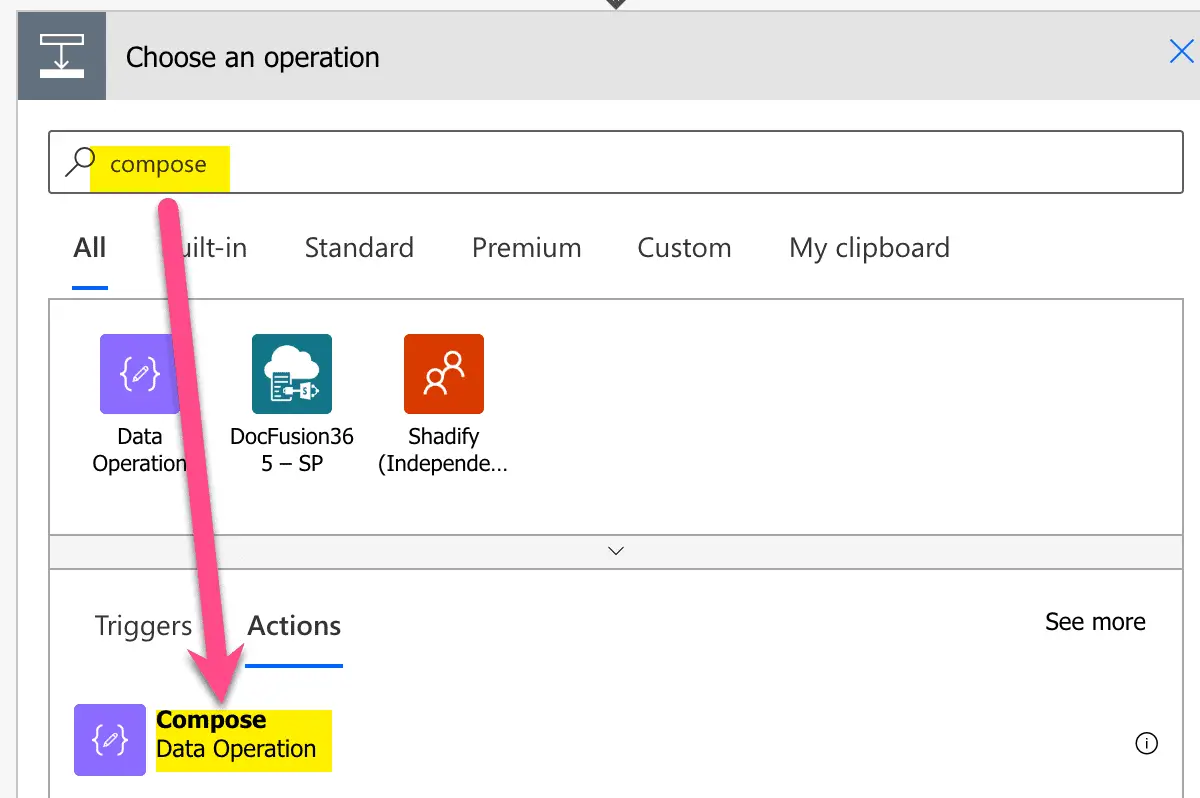
Search for compose and click on the Compose action

Add Compose action
-
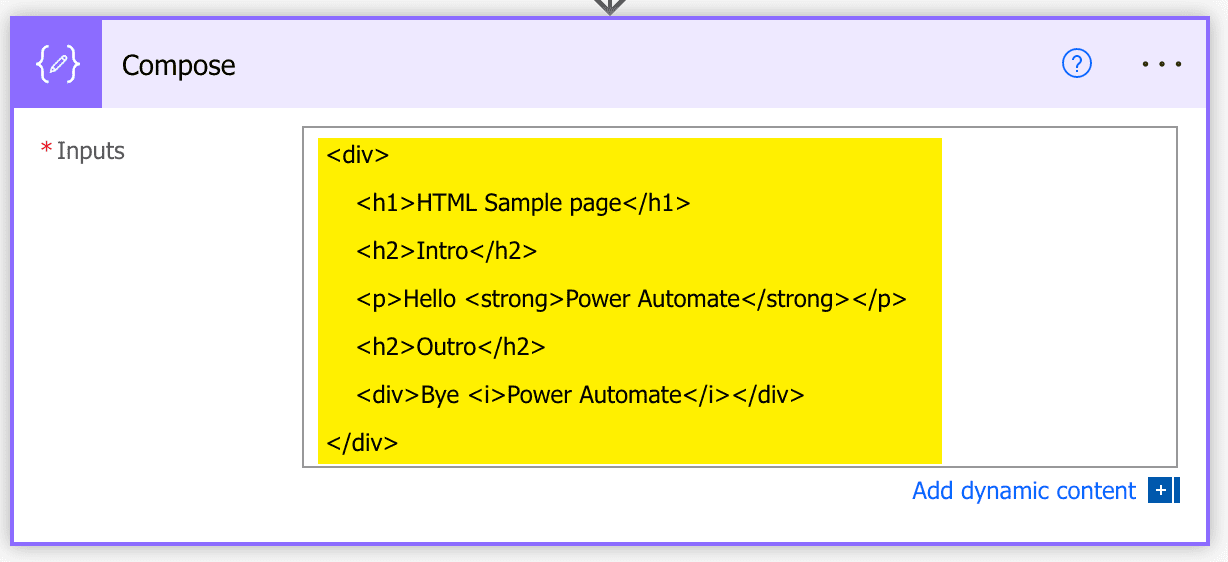
Paste the HTML from the top of the article into Inputs text area

Paste HTML to Compose Inputs
-
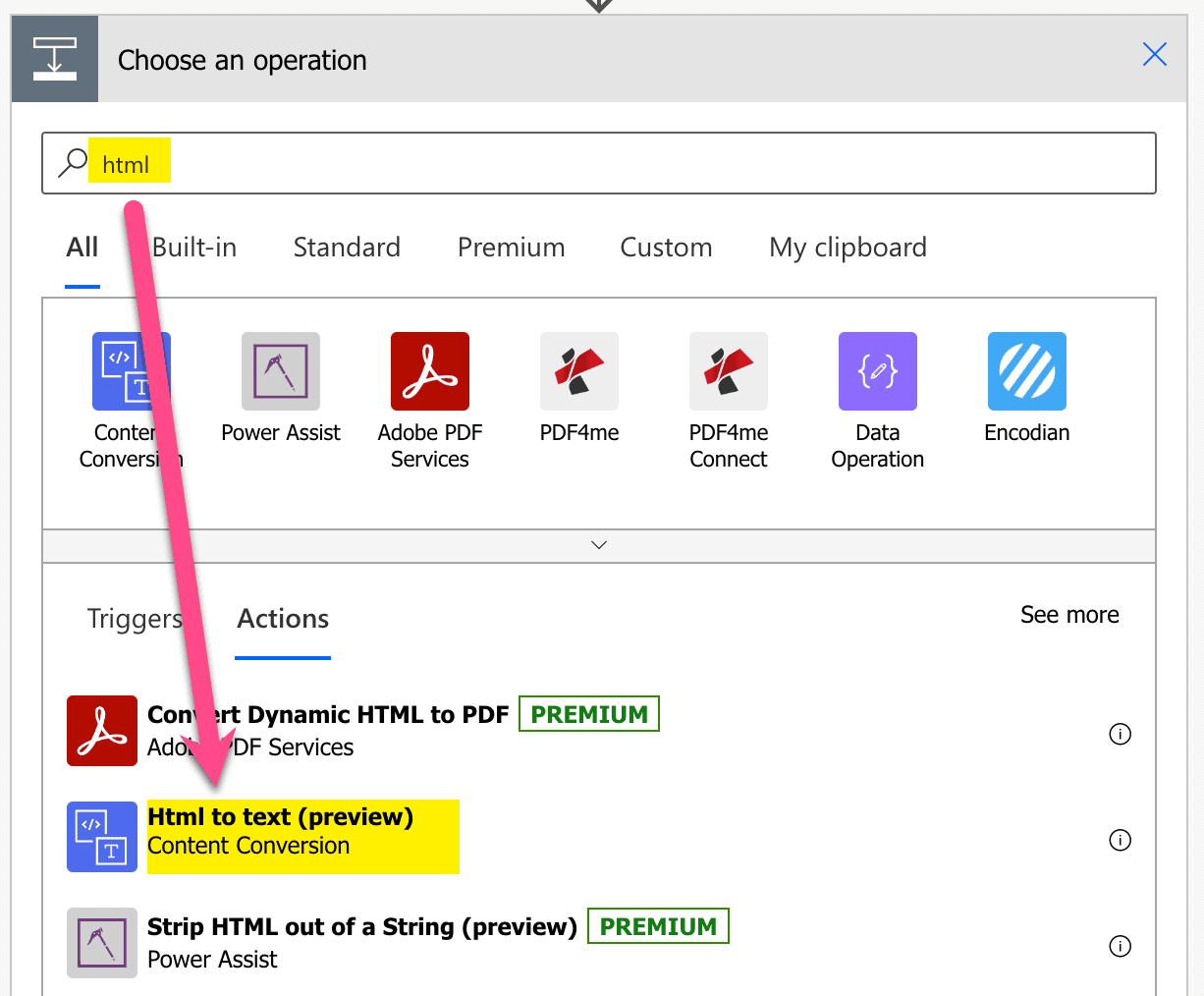
Add a new step, search for ‘html’ and click on the ‘Html to text’ action

Add Html to text action
-
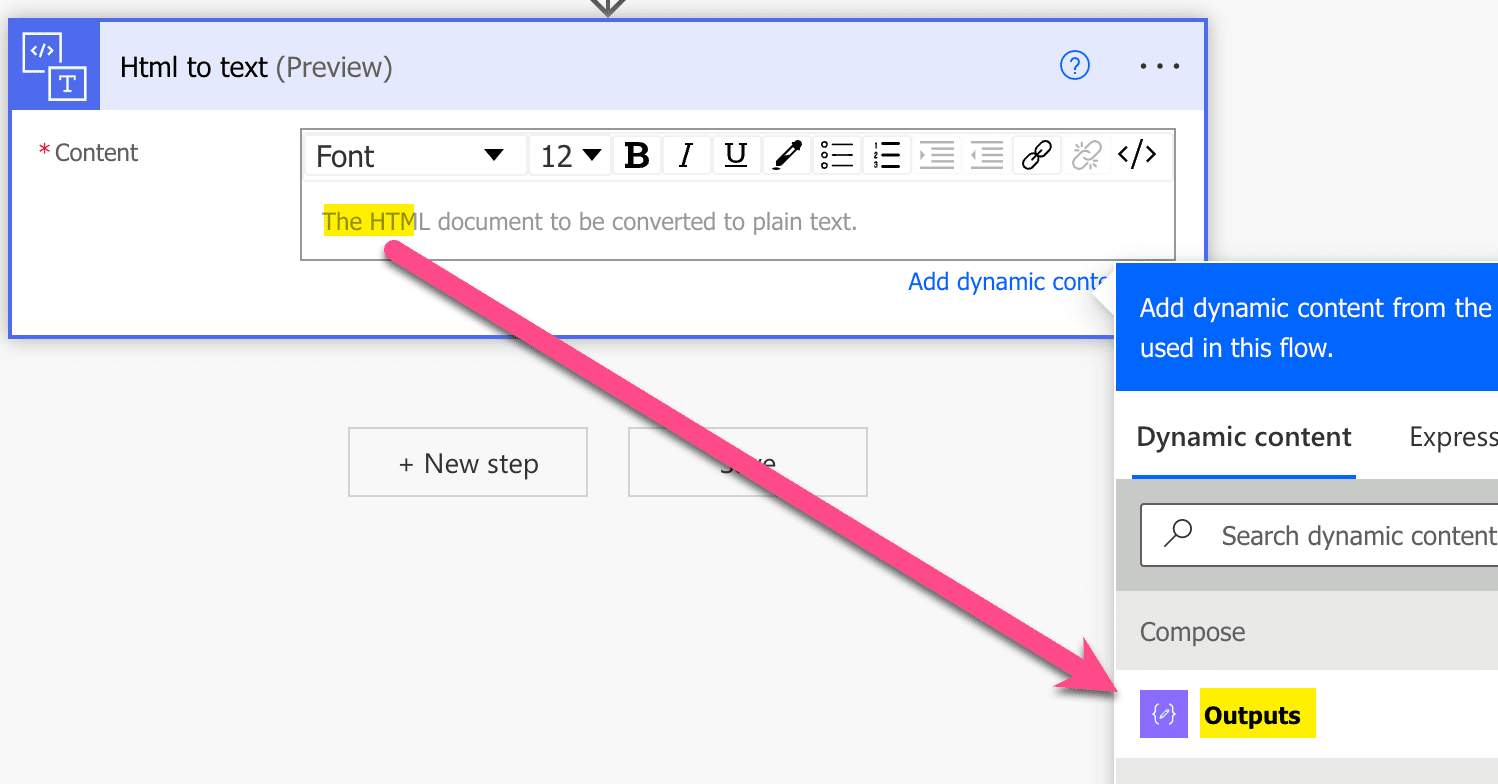
Click into the Content text area and click on Outputs

Set Html to text inputs
-
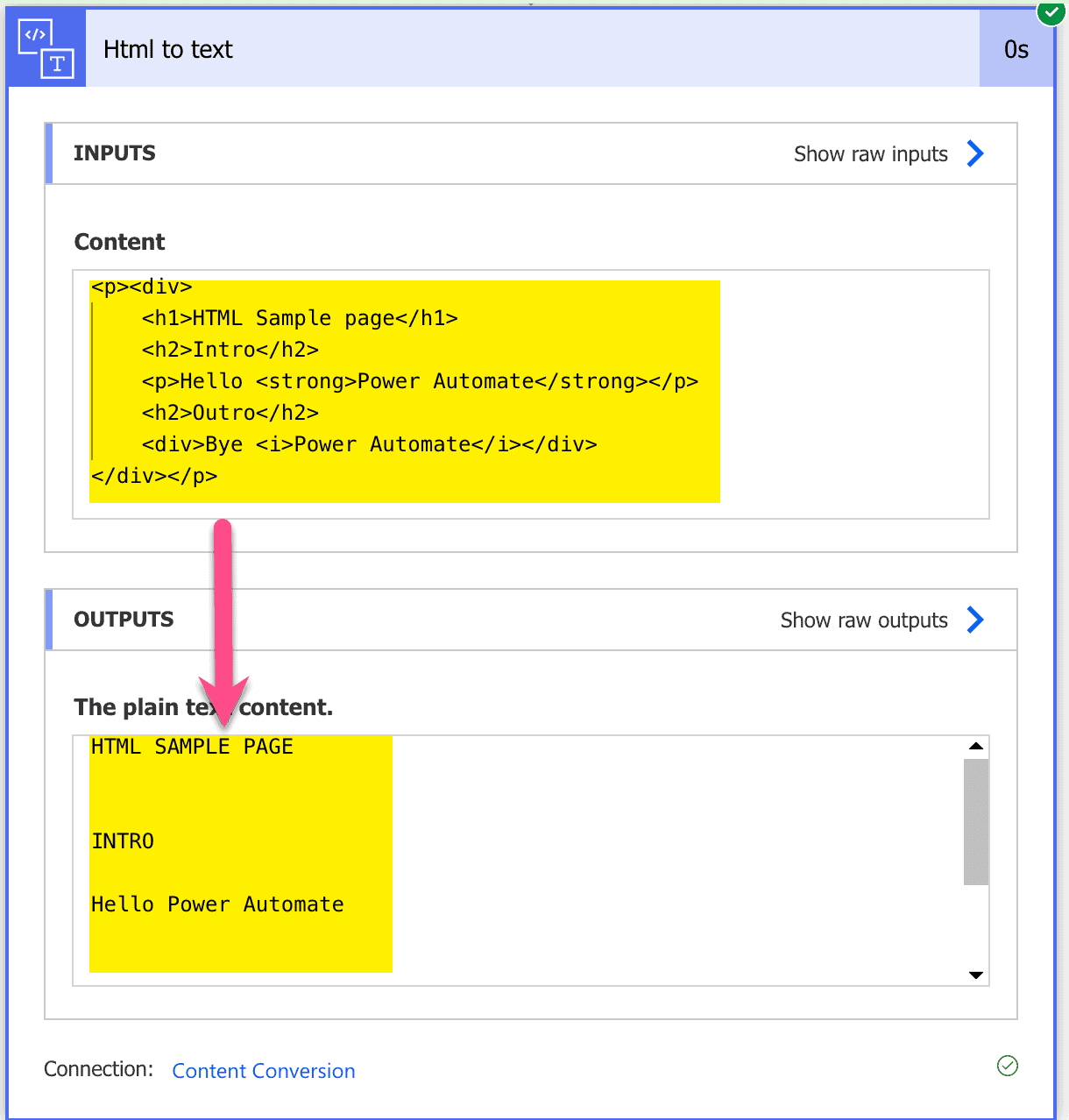
Do a test run and check the plain text generated from the given HTML

Power Automate Html to text example