You want to open a website on click of a PowerApps button? It is really easy to open a link with PowerApps. You just need to call PowerApps Launch function and provide a URL as parameter. This will open a new browser tab where the URL is loaded. Let’s take a look how a button can be used to demonstrate the launch of a URL.
Step by Step: How To Create A PowerApps Hyperlink Button
- Insert a new button
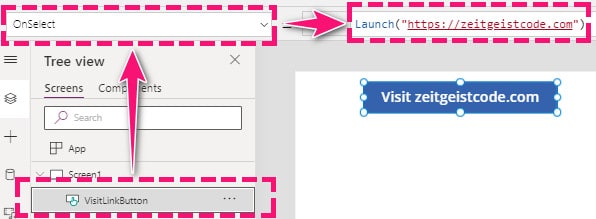
- Insert the following code in the OnSelect property of the button (adjust the link to your needs):
Launch("https://zeitgeistcode.com")Take a look at the image in case there are any questions:

This is the simplest case. If you want to pass parameters to the website or want to stay within in the current tab, take look at the details of the Launch Function.
PowerApps Launch Function
Launches a webpage or a canvas app.
Syntax
Launch( Address, { [ ParameterName1: ParameterValue1, ... ] } [, LaunchTarget ] )Input Parameter
- Address (mandatory): A URL or on App ID of a Canvas App
- Parameters (optional): Add URL parameters to the address (parameter will be encoded)
- LaunchTarget (optional): Where the Address should be openend (new tab or current tab)
Example: PowerApps Launch URL with URL parameters
This will open a new tab with the URL “https://zeitgeistcode.com/?s=online%20converter&anotherone=value“.
Launch(
"https://zeitgeistcode.com",
{
s: "online converter",
anotherone: "value"
}
); Example: Launch function open URL and replace current tab
You might want to open the URL within the same browser tab you are currently in. This is what the LaunchTarget is used for.
Launch(
"https://zeitgeistcode.com",
{},
LaunchTarget.Replace
);Example: Launch a Canvas App
Launch( "/providers/Microsoft.PowerApps/apps/YOUR-APP-ID",
{ Navigate: "Order Details", Record: 12 }
)
Thanks for the information. How about linking a button from a webpage to Power App?
You could do something like this:
<form action="<LINK TO POWER APP>"> <input type="submit" value="Go to PowerApp" /> </form>