Navigating back within PowerApps is actually quite easy. The Back function does the trick, it navigates to the previous screen and is the right choice for most cases. In this article we will cover how to use the Back and the Navigate function in general and especially to navigate to a previous screen.
As mentioned in the introduction, in some use cases the limitations of the Back function might may force you to use Navigate instead. Here are these cases.
Back function limitations
The Back function is not the right choice, if you:
- need to know if there is a previous page at all
- you need to know the previous page before navigating to the page
- you need to modify the target page of your back functionality
In these cases you need to use the Navigate function with some logic to fit your needs.
Back Function
The Back function navigates to the previous screen. The Back function works with multiple steps backwards.
Syntax
Back( [ Transition ] )Input parameters
- Transition (optional): one of the following transitions: ScreenTransition.Cover | ScreenTransition.UnCover | ScreenTransition.CoverRight | ScreenTransition.UnCoverRight | ScreenTransition.Fade | ScreenTransition.None
Return Value
- true, if there is a previous screen to navigate to
- false, if there is NO previous screen to navigate to
Navigate Function
The PowerApps Navigate function changes the current screen to the target screen passed to the Navigate function. You can exchanges data with the target screen by passing the UpdateContextRecord.
Syntax
Navigate( Screen [, Transition [, UpdateContextRecord ] ] )Input parameters
- Screen (mandatory):
- Transition (optional): one of the following transitions: ScreenTransition.Cover | ScreenTransition.UnCover | ScreenTransition.CoverRight | ScreenTransition.UnCoverRight | ScreenTransition.Fade | ScreenTransition.None (default; is used when no transition is provided)
- UpdateContextRecord (optional): You can pass data to the new screen, as if the UpdateContext function would be called in the new screen
Return Value
- true, if no error appears
- false, if an error appears
Examples
Navigate( HomeScreen );
Navigate(
HomeScreen,
ScreenTransition.Cover,
{
id: 47,
firstname: "James",
lastname: "Bond"
}
);How to Navigate To Previous Screen Without Back Function
As mentioned in the beginning of this article. The back function comes with some limitations. By implementing the back functionality as shown below, you will be able to hide the back icon, if there is no previous screen and you are able to freely define, what is the previous screen.
Implement a back functionality without back function.
-
Create two Screens: HomeScreen and NextScreen

HomeScreen and NextScreen
-
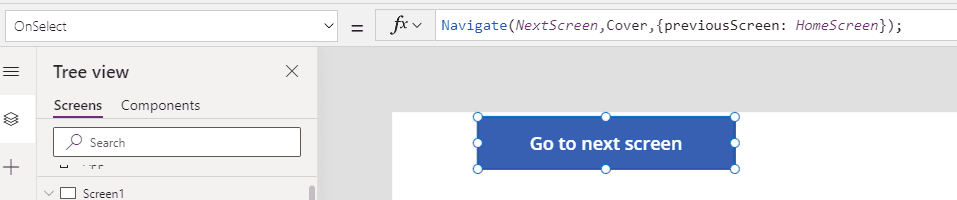
Add Button to HomeScreen

“Got to next screen” Button
-
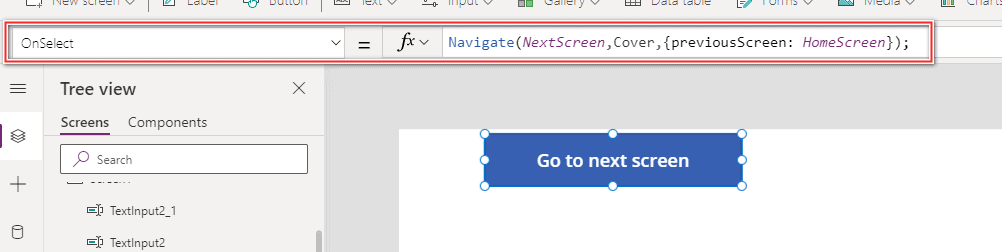
Set onSelect of Button to: Navigate(NextScreen,ScreenTransition.Cover,{previousScreen: HomeScreen});

OnSelect of Button
-
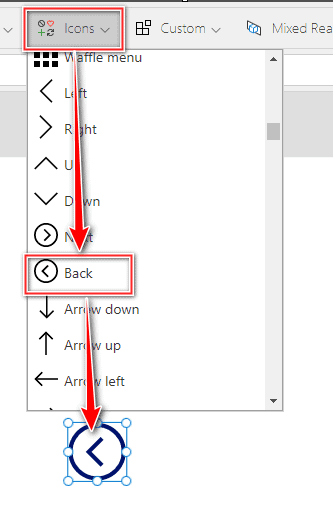
Add Back Icon to NextScreen

Back Icon
-
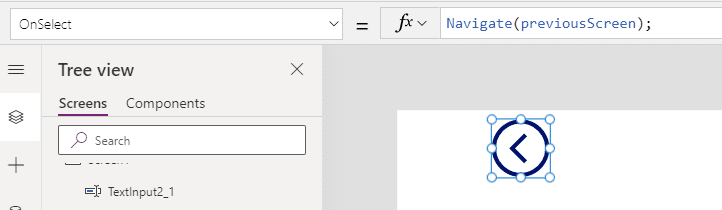
Set OnSelect of Icon to: Navigate(previousScreen);

OnSelect of Back Icon – PowerApps Navigate back

